Textbausteine in Weblogs sind oftmals klar ersichtlich als ‘Zitate‘ ersichtlich. Das liegt daran, dass es – egal welches ‘Theme‘ für das Blog ausgewählt ist – für zitierte Stellen eine bestimmte Formatierung vorgesehen ist.
Textteile als Zitate formatieren
Im BetriebsBlog-Seminar im Oktober haben wird diese Funktion kurz angeschnitten. Viel mehr als das war im eintägigen Crashkurs allerdings nicht drinnen.
Eine Kollegin fragt nun:
Ich will Teile der GPA-Presseaussendung als Zitat übernehmen und als Zitat markieren – Wie geht das? Nach dem jeweiligen Zitat meine Ergänzungen schreiben – das dürfte kein Problem sein. Und unten den Link setzen um zum Volltext der Presseaussendung zu gelangen – das ist mir bereits gelungen.
Was muss ich tun, um einen Text als Zitat hervorzuheben?
Schauen wir uns das an:
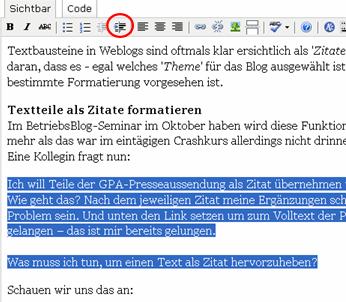
1. Mit dem Editor:
Den Textbaustein markieren und in der Symbolleiste des Editors das Symbol ‘blockquote‘ anklicken.

Beachte dabei, dass Du nach dem Zitatabschnitt bereits weiteren Text getippt hast, den Du nicht markierst. Dadurch erreichst Du, dass nur der markierte Teil formatiert wird und die Formatierung ein definiertes Ende hat.
Andernfalls passiert es leicht, dass Du weiterschreiben willst und weiter in der Formatierung für Zitat bist, ohne dass Du das willst.
In einem solchen Fall hilft die Bearbeitung des ‘Code‘.
2. Ohne Editor in Html-Schreibweise:
Wenn Du Deinen WYSIWYG-Editor deaktiviert hast (unter ‘Mein Profil‘), oder wenn Du mit der Schaltfläche ‘Code‘ auf den Html-Code umstellst, dann schaut das etwa so aus.

Wieder ist einfach der gewünschte Textbaustein zu markieren und hier nun die Schaltfläche ‘blockquote‘ zu klicken.
Im Gegensatz zum Editor ist in diesem Fall der Html-Code sichtbar und damit auch bearbeit- und korrigierbar.
Das erste ‘<blockquote>‘ markiert den Anfang der als Zitat formatierten Passage. Das zweite ‘</blockquote>‘ mit dem Schrägstrich markiert das Ende.
Sollte hier nun irgendetwas nicht stimmen, z.B. das Ende der Zitatformatierung wo anders hingehören, musst Du nun lediglich diesen Html-Baustein an die gewünschte Stelle setzen.

Hallo Christian!
Danke für die rasche Hilfestellung und die anschauliche Doku.
Da ich ein anderes Theme ausgewählt habe, ist mein Textbaustein nicht sofort als Zitat erkennbar. Bei mir wird diese Passage ‘nur’ als einfacher eingerückter Absatz angezeigt.
LG, Barbara
Hallo Christian,
auf meinem Blog ist die Sidebar in den Keller gerutscht, fällt Dir ein Grund dafür ein?
liebe Grüße Robert
Servus Robert,
da kann ich nur Vermutungen anstellen. Das wird übrigens nur im Internet Explorer falsch dargestellt. Bei mir mit dem ‘firefox’ passt alles am Erscheinungsbild.
Du kopierst Deine Texte offensichtlich aus Word in den WordPress-Editor (, nehm ich an).
Dabei gehen allerdings ‘Html’-Formatinformationen mit, die manchmal zu ungeliebten Resultaten führen.
Vorschlag:
Schneide den Text noch mal aus und füg’ ihn in den Windows Editor ein (Startmenü -> Programme -> Zubehör).
Der Text wird dadurch von Formatinformationen gereinigt und im Editor von WordPress löscht Du alles, damit auch keine unsichtbaren Formatinformationen im Beitrag bleiben.
Jetzt kopierst Du den Text wieder vom Windows Editor nehmend zurück in den Beitrag Deines Blogs.
Einmal Zwischenspeichern und Kontrollblick in die Vorschau. Hoffentlich ist die Sidebar wieder an ihrem Platz(?).
Formatierungen im Beitragstext (fett, kursiv usw.) kannst Du ja über den Editor von WordPress vornehmen.
Halt mich am laufenden, ob das funktioniert hat.
lg
chr.
Danke Christian,
ich habe Deine Anleitung zu spät gesehen. Ich hab´ einfach den Beitrag gelöscht, und in einer Wurscht wieder veröffentlicht. Passiert ist das nähmlich erst, als ich die “more” Funktion verwendet habe.
lg.
HR